“Ideas are simply networks of other ideas”
Steven Johnson: How We got to now
The RamSync note platform is the most flexible and powerful anywhere. Dr. Christina Lommatsch believes this versatility is key for both researchers and students to take better notes.
To take notes like a professor, Dr. Lommatsch recommends spending a thought or two on the structure of your notes to ensure consistency and support flexibility as projects evolve.
Treat the following discussion as guidelines, not hard and fast rules. A little planning and a dash of flexibility will ensure your notes work with your brain, complementing your natural creativity! As Picasso said, “Learn the rules like a pro, so you can break them like an artist.”
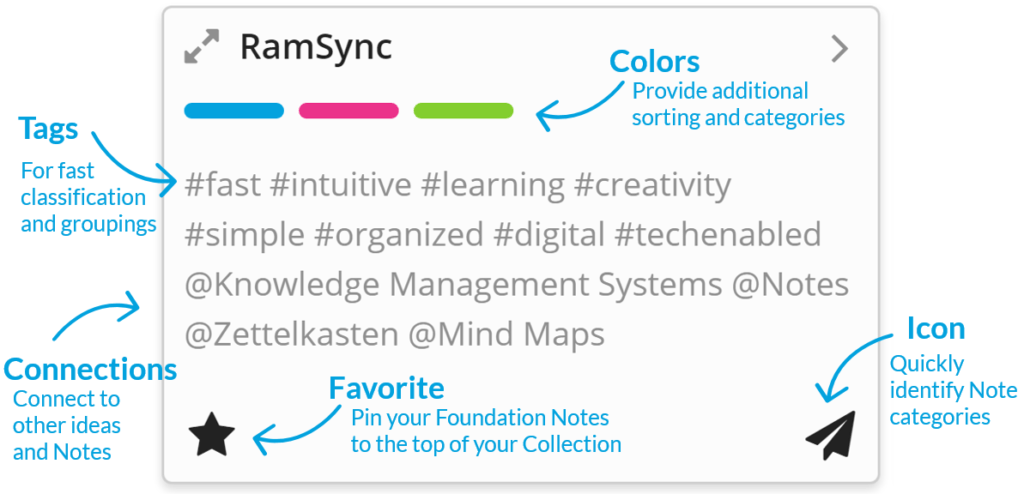
Fundamental Rule: Connections
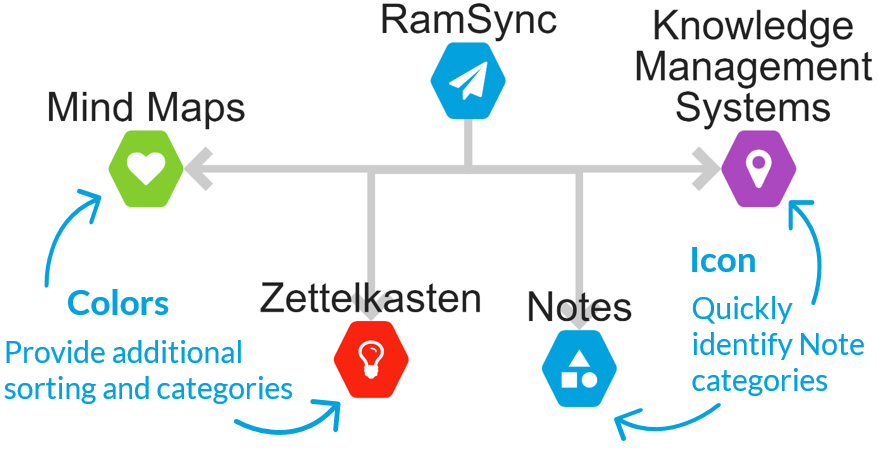
The Golden Rule of Notes: Every idea, every note, should be connected. The connections are often just as important as the note itself!
Only by connecting ideas does learning and creativity occur. So don’t wait, start connecting your ideas NOW! Learn faster. Improve your creativity. It’s an easy decision with unmatched benefits.
As idea networks grow, they become more powerful, evolving into something greater than the whole. Over time, these connections are what turn years of notes into a second brain. This is known as Metcalfe’s Law: take advantage of it.
Determining Icon and Color Meanings
Sometimes notes need to flow fast and free on the wings of creativity. When inspiration calls, listen. At these times, we recommend getting the ideas out quickly, saving the spelling and formatting for later.
Other times a Collection of Notes requires more structure, and time allows you to lay the initial groundwork of planning. Let’s take a look at the structures available in RamSync.
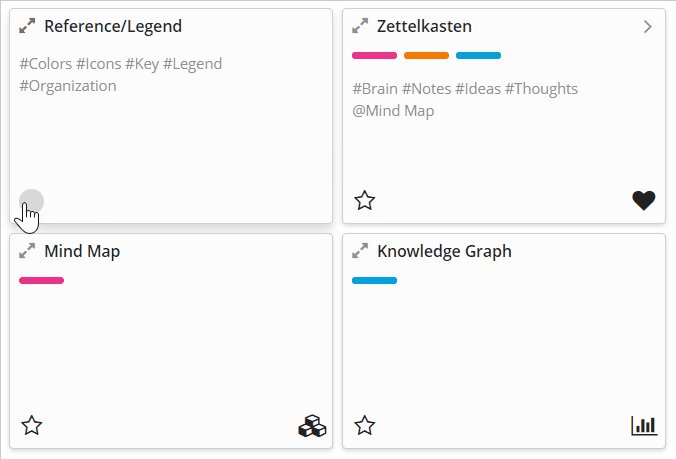
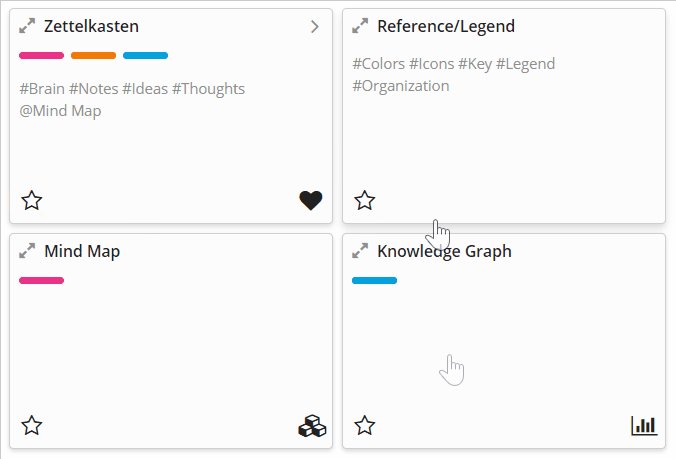
Tip: Try adding a “Reference” or “Legend” note to keep track of your note structure.
Icons
Icons are the perfect visual tool for assigning categories to notes. One icon can be selected for each note.
Some note-takers may want to leverage high-level categories, like Projects, Areas, Resources, and Archives (P.A.R.A notes). Others will want more categories or to use icons for key topics or ideas.
For example, when writing a novel, the table to the right is a great starting point to categorize key characters, places, and events.
Think about what works best for you, and then document your decision in a Note! You can always update your system as your Collection grows.
Tip: You can copy this table directly into your RamSync notes as a template! Just don’t forget to modify the “Meaning” column to suit your own Collection!
| Icon | Meaning |
 | Hero in the story |
 | Heroine in the story |
 | The White Council |
 | Travel |
 | Ideas for future story drafts |
 | Plot elements that “drive” the story along |
 | Technical/scientific details |
| Key to budding romance |
Colors
Colors are another great categorization tool! Color adds pop, can flag importance, and can also add additional information to an Icon’s category.
Since up to three (3) colors can be selected for each note, colors work best for category types that are complementary, and not mutually exclusive.
For example, to continue our novel example above, key scene drivers can easily be indicated with colors. Multiple colors highlight when plot drivers are combined.
These colors complement the icons, assigning Actions, Motivations, and Decisions to the Heroine, Hero, and White Council Members.
Tip: You can copy this table directly into your RamSync notes as a template! Just don’t forget to modify the “Meaning” column to suit your own Collection!
| Color | Meaning |
| Prophecy | |
| Motivation | |
| Action | |
| Reaction | |
| Decision | |
| Feeling/emotion | |
| Prophesy that drives the character’s motivation | |
| Motivation driven by a feeling/emotion |
#Hashtags vs @Connections
Knowing when to use #hashtags and when to use @connections is challenging. Each collection will be different, but there are general rules to guide you.
In general, we recommend using:
#hashtags when a concept needs no further explanation. #Hashtags are often Adjectives or Adverbs. Perfect for quickly finding and grouping ideas or similar concepts. These do not show up on graph view.
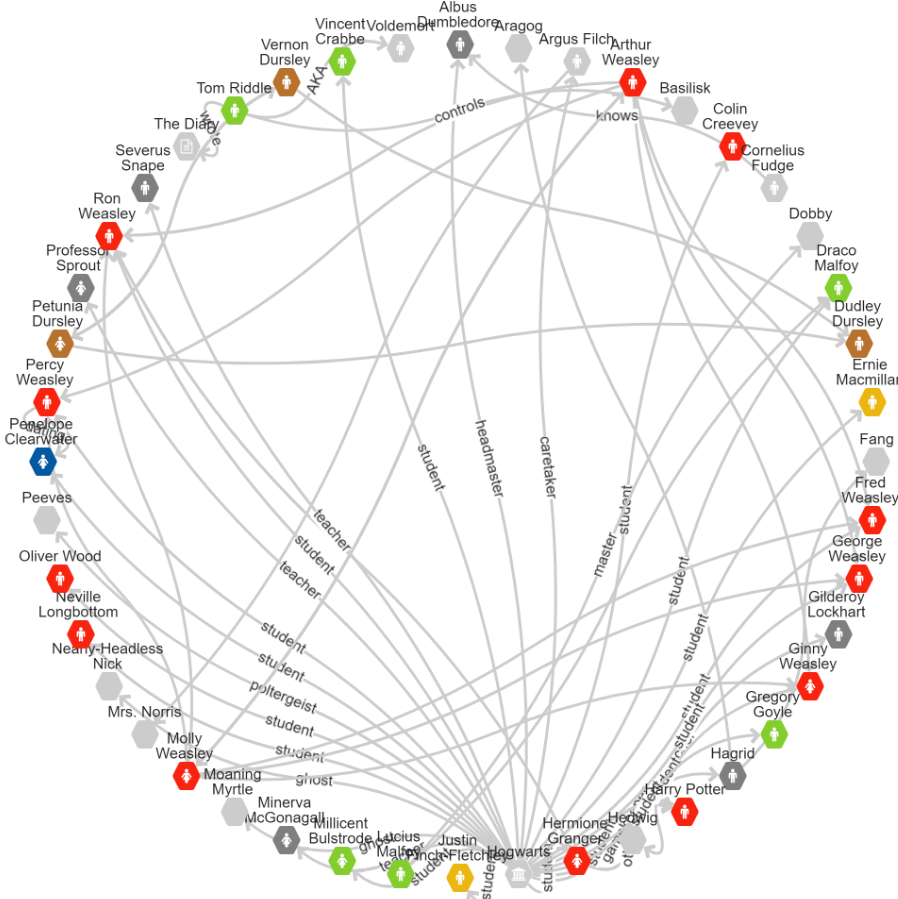
@connections when more detail and context is helpful. @connections are often to Notes which include Nouns, and Connection descriptions usually include Verbs. Connections are useful when visualization of idea relationships are needed. Connections help build beautiful graph views
| Tool | Purpose |
| #hashtag | General categories that do not need a Note for more context. |
| @connection | References and concepts that require additional information. Connections to more details in other notes. |
In our novel example, we may use #hashtags to represent emotions. #love. #fear. We don’t need a note to explain what love is, we know it already.
However, we would want to use @connections when discussing the @WizardLaws or an @InvisibilityCloak as those concepts/items require additional explanation.
Alternatively, notes about London may use #river because it is a city with a river. But if we called out the river specifically, @Thames, we should probably give it a connection to a Note with relevant information. The Thames River has so much more context, history, and information behind it than a general “river”.
@Connection Descriptions
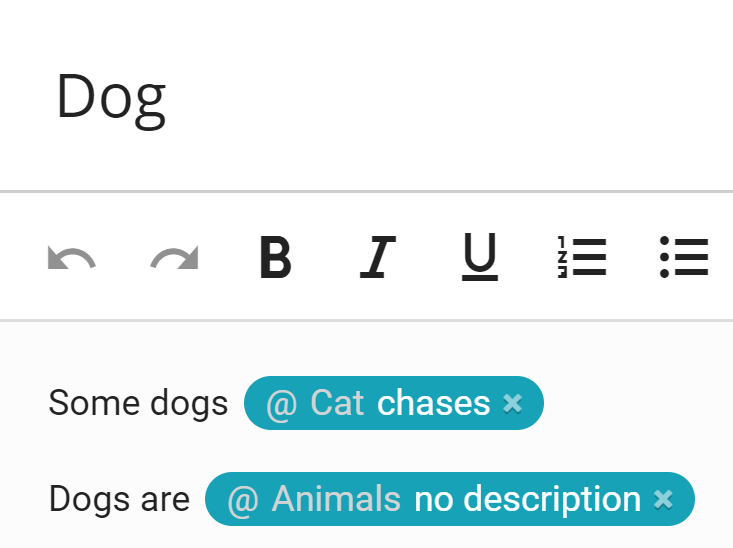
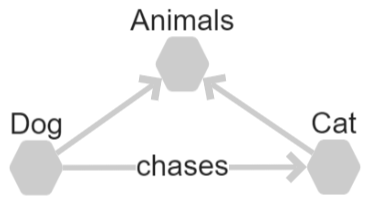
Connection descriptions add context both in text and visually in graph view.
Add descriptions where it makes sense and illuminates the ideas and relationships of your ideas and notes.
Connection descriptions often are, or include Verbs!
Example: “Some dogs chase cats”. When “chases” is added to the description, it shows up in the graph.
In the “Dogs are animals” connection, the default “no description” does not appear on the graph.


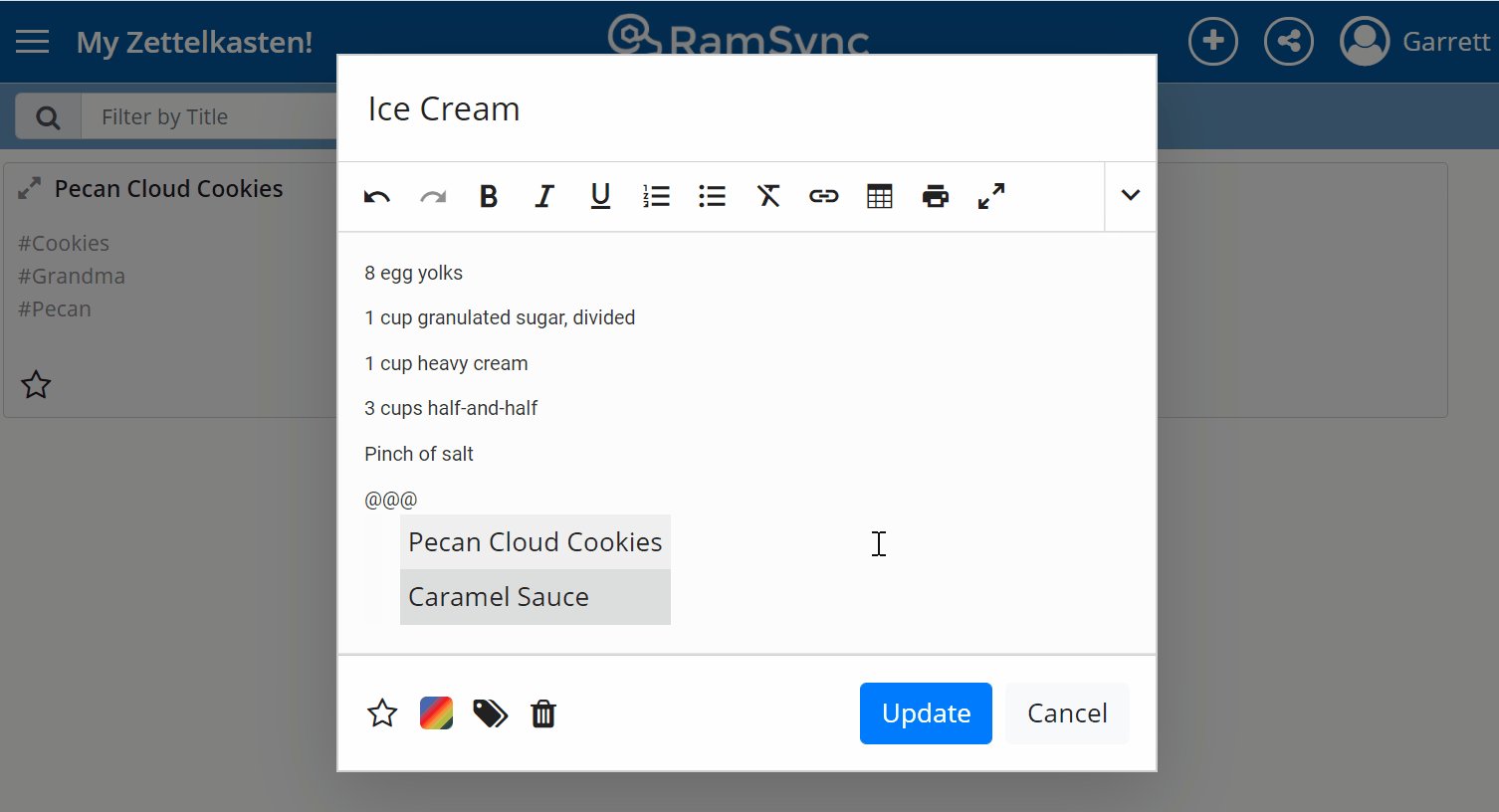
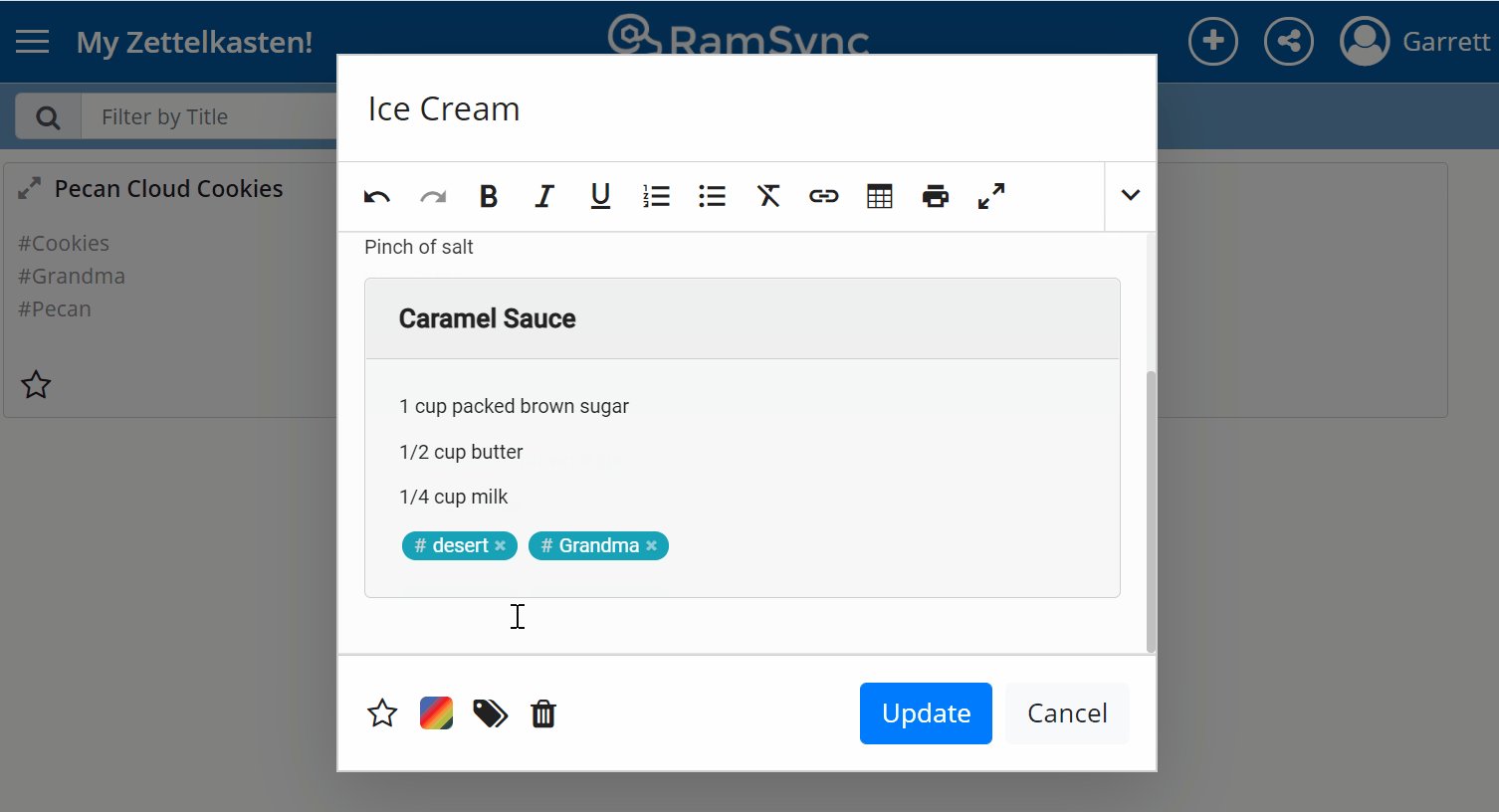
@@@Embedding
@@@Embedding the body of one Note into another Note is one a Holy Grail of better notes. In RamSync, an embedded note needs to be updated once and the changes flow through to all other embeddings.
Embedding turns notes into reusable blocks of knowledge. This improves efficiency, reduces duplication, and provides consistency.
Continuing our story example, “The Prophecy” is a perfect candidate for a commonly embedded card. The prophecy is a plot driver that influences the main characters, drives decisions, and motivates actions.
By referencing this key prophecy Note, the story components maintain consistency. Whenever “The Prophecy” Note is updated with new ideas or word changes, the changes are distributed automatically.
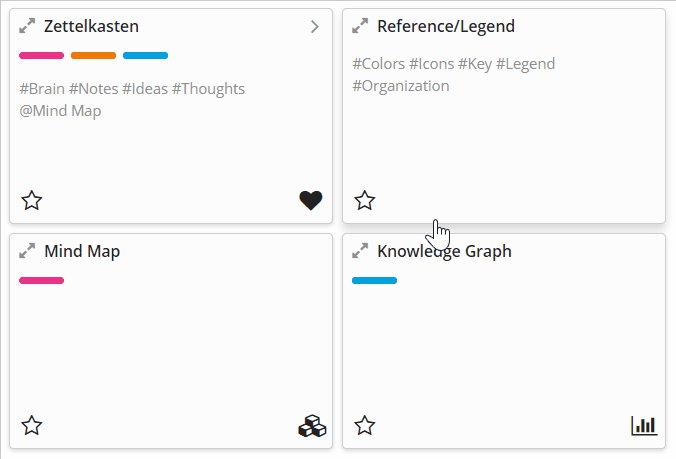
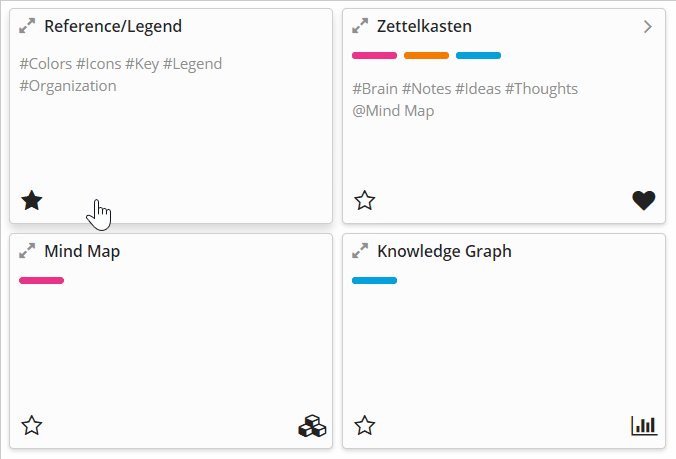
Favoriting and Foundation Notes
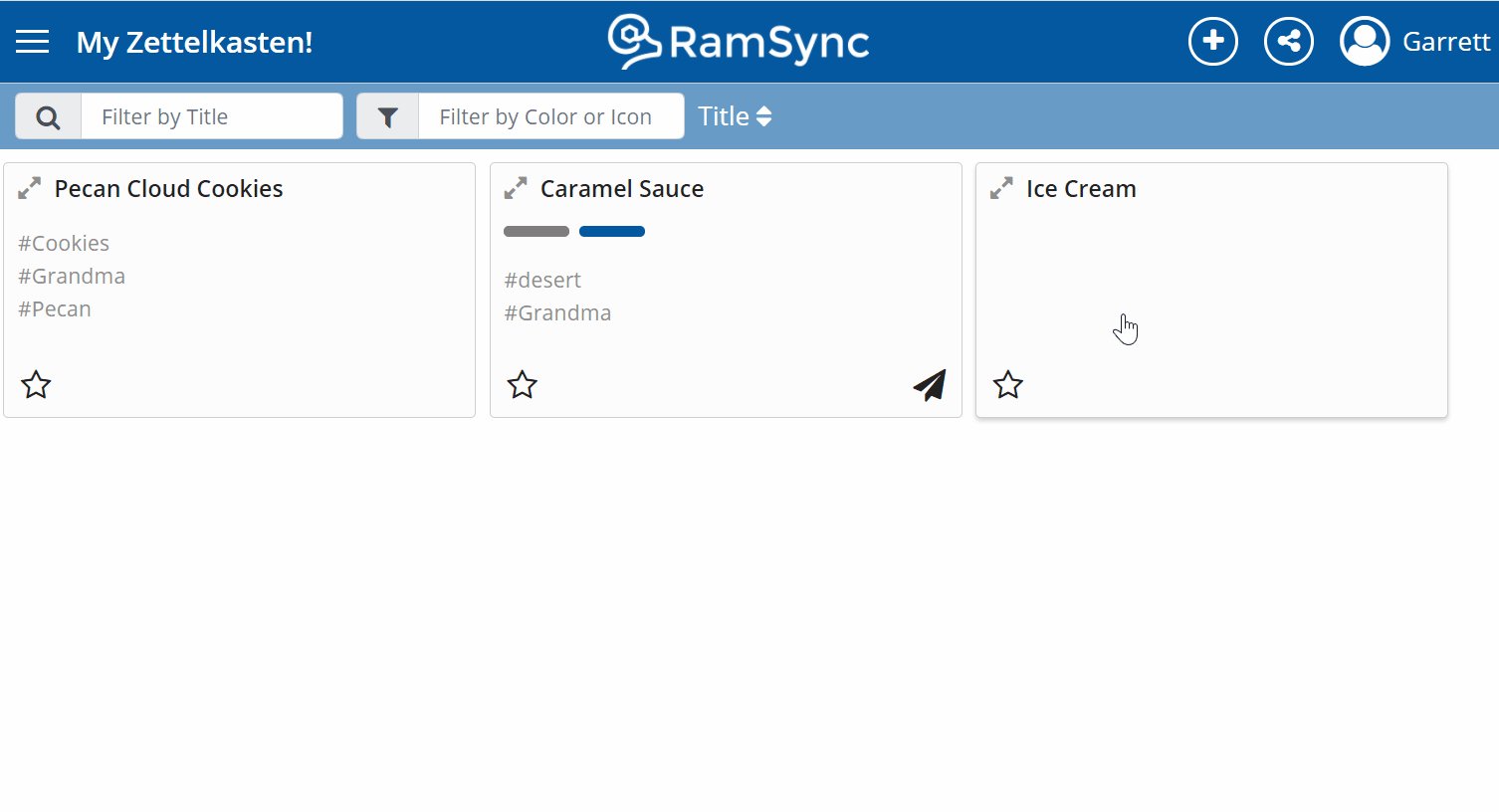
“Star” or “Favorite” notes in a Collection. Favorited Notes are easy to spot and automatically float to the top of a Collection for easy future reference.
By flagging these key Notes, they become the foundation ideas for a collection or Zettelkasten. Learn more about leveraging Foundation Notes here.
Conclusion: All About Connections
Better notes are all about the Connections. By taking advantage of our own networks of ideas, anyone can begin to learn faster, learn more, and spark new ideas.
With RamSync, flexibility is at your fingertips, so take notes the way you think! Add structure when needed, flow organically, and organize however you like. RamSync is a note platform powerful enough to work with you, supporting creativity, just as Dr. Christina Lommatsch envisioned.
How do you structure your notes? We’d love to hear about your strategies in the comments below!
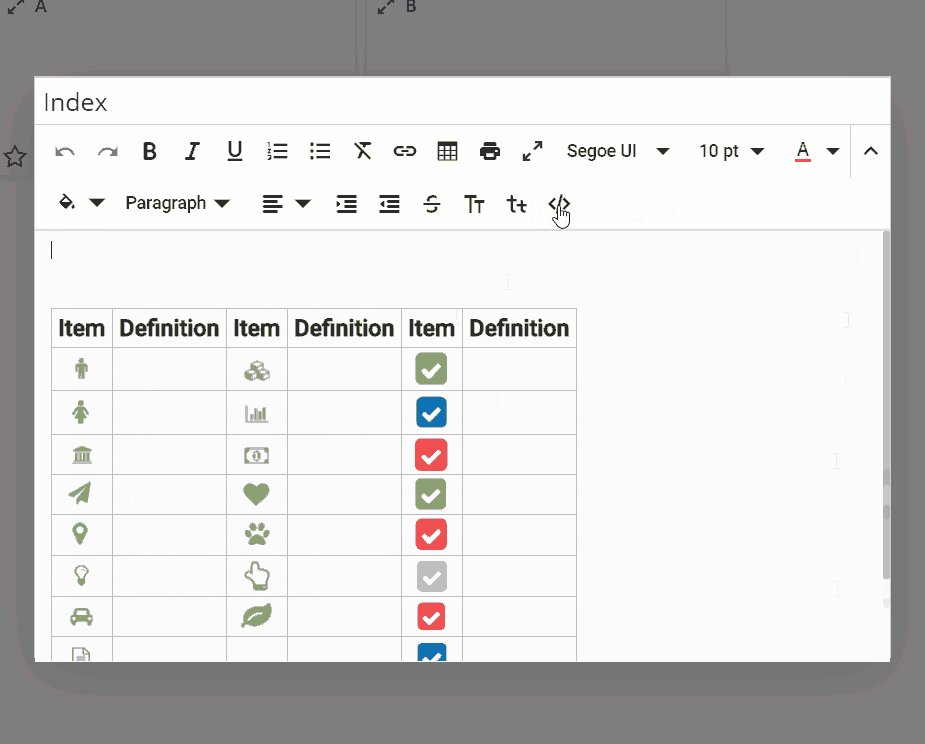
Complete RamSync Icon and Color Table:
| Item | Definition | Item | Definition | Item | Definition |
 |  |  | |||
 |  |  | |||
 |  |  | |||
 |  | ||||
 |  |  | |||
 |  |  | |||
 |  |  | |||
 |  | ||||
 | |||||
 |
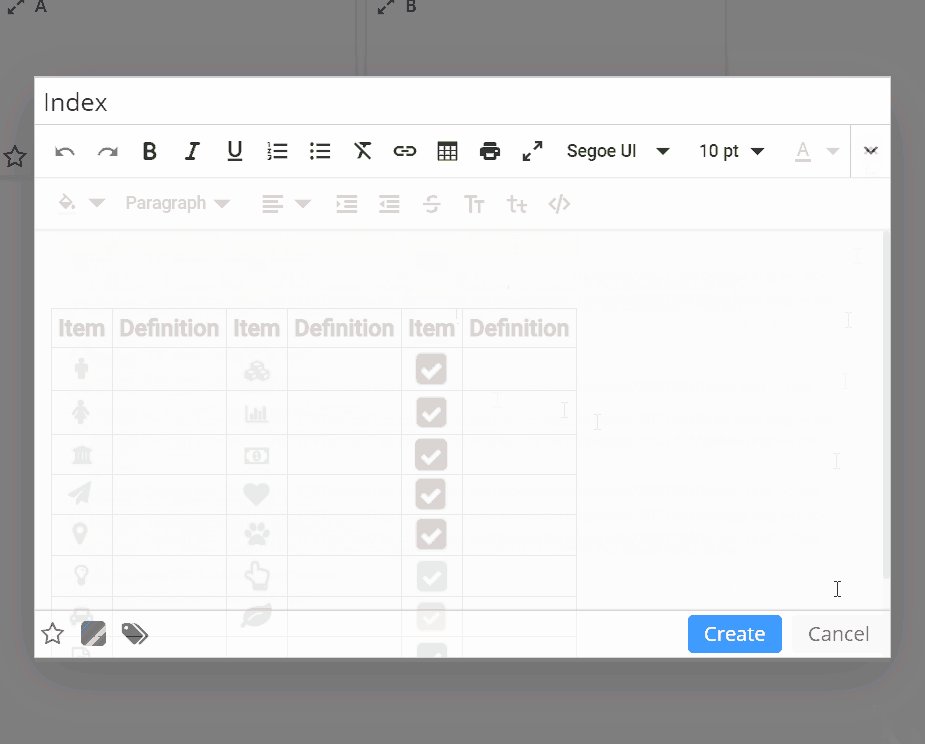
Make Your Own Table:
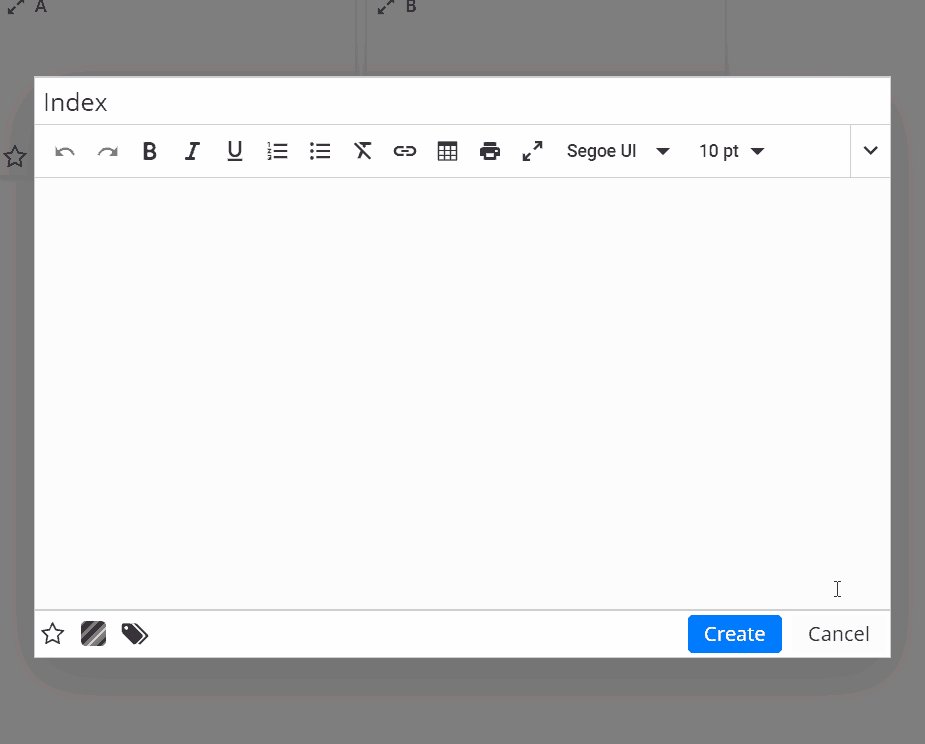
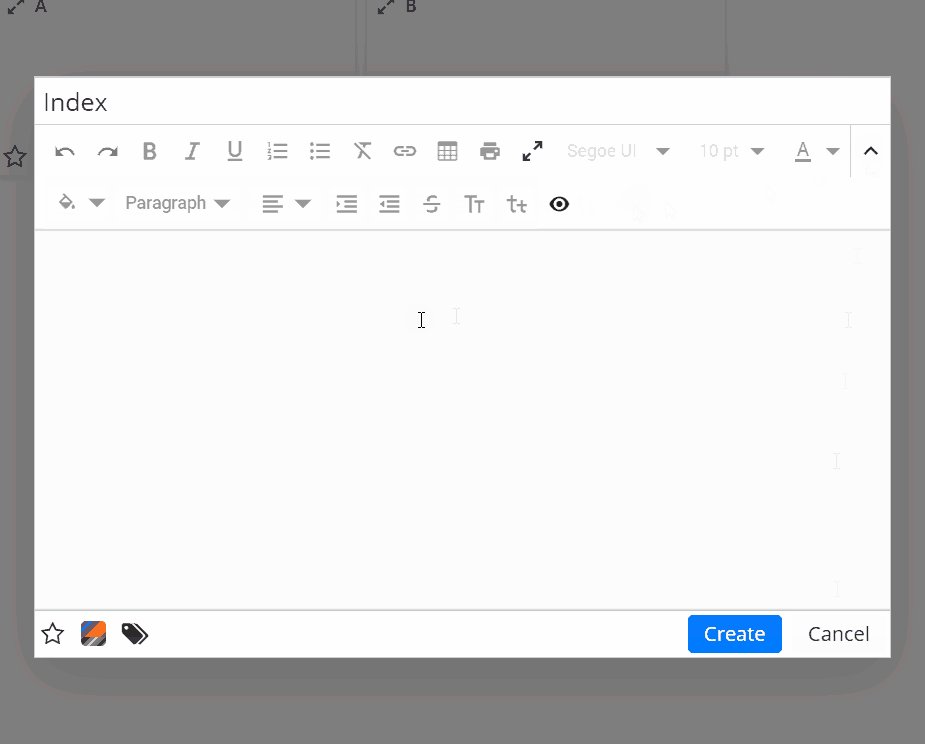
Copy the following code into the the code section of your index note. Its fast and easy to create a perfect template for your RamSync index note!

<p><br></p><p> </p><table cellpadding="0" cellspacing="0" width="384" style="width:288pt;" class="e-rte-table">
<tbody><tr height="19" style="height:14.4pt;">
<td height="19" width="64" style="height:14.4pt;width:48pt;"><strong><span style="font-size: 14pt;">Item</span></strong></td>
<td width="64" style="width:48pt;"><strong><span style="font-size: 14pt;">Definition</span></strong></td>
<td width="64" style="width:48pt;"><strong><span style="font-size: 14pt;">Item</span></strong></td>
<td width="64" style="width:48pt;"><strong><span style="font-size: 14pt;">Definition</span></strong></td>
<td width="64" style="width:48pt;"><strong><span style="font-size: 14pt;">Item</span></strong></td>
<td width="64" style="width:48pt;" class=""><strong><span style="font-size: 14pt;">Definition</span></strong></td>
</tr>
<tr height="19" style="height:14.4pt;">
<td height="19" style="height:14.4pt;" class=""><img src="https://d19797ptmch7xp.cloudfront.net/wp-content/uploads/2021/04/male.png"></td>
<td></td>
<td class=""><img src="https://d19797ptmch7xp.cloudfront.net/wp-content/uploads/2021/04/blocks.png"></td>
<td></td>
<td class=""><img src="https://d19797ptmch7xp.cloudfront.net/wp-content/uploads/2021/04/Big-Gray.png"></td>
<td></td>
</tr>
<tr height="19" style="height:14.4pt;">
<td height="19" style="height:14.4pt;" class=""><img src="https://d19797ptmch7xp.cloudfront.net/wp-content/uploads/2021/04/female.png"></td>
<td></td>
<td class=""><img src="https://d19797ptmch7xp.cloudfront.net/wp-content/uploads/2021/04/chart.png"></td>
<td></td>
<td class=""><img src="https://d19797ptmch7xp.cloudfront.net/wp-content/uploads/2021/04/big-blue.png"></td>
<td></td>
</tr>
<tr height="19" style="height:14.4pt;">
<td height="19" style="height:14.4pt;" class=""><img src="https://d19797ptmch7xp.cloudfront.net/wp-content/uploads/2021/04/bank.png"></td>
<td></td>
<td class=""><img src="https://d19797ptmch7xp.cloudfront.net/wp-content/uploads/2021/04/money.png"></td>
<td></td>
<td class=""><img src="https://d19797ptmch7xp.cloudfront.net/wp-content/uploads/2021/04/big-red.png"></td>
<td></td>
</tr>
<tr height="19" style="height:14.4pt;">
<td height="19" style="height:14.4pt;" class=""><img src="https://d19797ptmch7xp.cloudfront.net/wp-content/uploads/2021/04/plane.png"></td>
<td></td>
<td class=""><img src="https://d19797ptmch7xp.cloudfront.net/wp-content/uploads/2021/04/heart.png"></td>
<td></td>
<td class=""><img src="https://d19797ptmch7xp.cloudfront.net/wp-content/uploads/2021/04/big-green.png"></td>
<td></td>
</tr>
<tr height="19" style="height:14.4pt;">
<td height="19" style="height:14.4pt;" class=""><img src="https://d19797ptmch7xp.cloudfront.net/wp-content/uploads/2021/04/location.png"></td>
<td></td>
<td class=""><img src="https://d19797ptmch7xp.cloudfront.net/wp-content/uploads/2021/04/paw.png"></td>
<td></td>
<td class=""><img src="https://d19797ptmch7xp.cloudfront.net/wp-content/uploads/2021/04/big-pink.png"></td>
<td></td>
</tr>
<tr height="19" style="height:14.4pt;">
<td height="19" style="height:14.4pt;" class=""><img src="https://d19797ptmch7xp.cloudfront.net/wp-content/uploads/2021/04/bulb.png"></td>
<td></td>
<td class=""><img src="https://d19797ptmch7xp.cloudfront.net/wp-content/uploads/2021/04/finger.png"></td>
<td></td>
<td class=""><img src="https://d19797ptmch7xp.cloudfront.net/wp-content/uploads/2021/04/big-purple.png"></td>
<td></td>
</tr>
<tr height="19" style="height:14.4pt;">
<td height="19" style="height:14.4pt;" class=""><img src="https://d19797ptmch7xp.cloudfront.net/wp-content/uploads/2021/04/car.png"></td>
<td></td>
<td class=""><img src="https://d19797ptmch7xp.cloudfront.net/wp-content/uploads/2021/04/leave.png"></td>
<td></td>
<td class=""><img src="https://d19797ptmch7xp.cloudfront.net/wp-content/uploads/2021/04/yellow.png"></td>
<td></td>
</tr>
<tr height="19" style="height:14.4pt;">
<td height="19" style="height:14.4pt;" class=""><img src="https://d19797ptmch7xp.cloudfront.net/wp-content/uploads/2021/04/doc.png"></td>
<td></td>
<td></td>
<td></td>
<td class=""><img src="https://d19797ptmch7xp.cloudfront.net/wp-content/uploads/2021/04/light-blue.png"></td>
<td></td>
</tr>
<tr height="19" style="height:14.4pt;">
<td height="19" style="height:14.4pt;"></td>
<td></td>
<td></td>
<td></td>
<td class=""><img src="https://d19797ptmch7xp.cloudfront.net/wp-content/uploads/2021/04/orange.png"></td>
<td></td>
</tr>
<tr height="19" style="height:14.4pt;">
<td height="19" style="height:14.4pt;"></td>
<td></td>
<td></td>
<td></td>
<td class=""><img src="https://d19797ptmch7xp.cloudfront.net/wp-content/uploads/2021/04/brown.png"></td>
<td></td>
</tr>
</tbody></table>